Selamat datang di sistemit.com. Pada artikel sebelumnya saya telah membuat postingan berjudul Cara Membuat Popup di PHP. Dan banyak request untuk membuat popup untuk keperluan input data ( CRUD ).
Artikel ini merupakan request dari salah seorang pengunjung yang meminta di buatkan contoh kasus untuk popup input data menggunakan php. Berikut adalah contohnya :


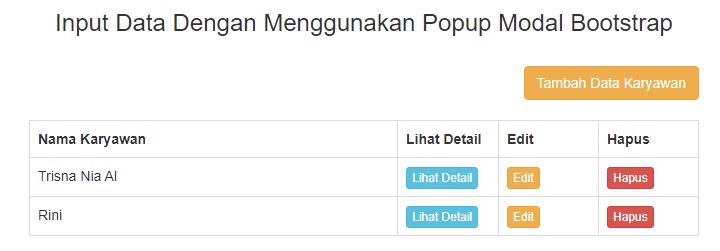
Pada source code kali ini berfungsi untuk menampilkan input data php dengan menggunakan pop up dan dibantu dengan javascript agar tidak mereload halaman. Jadi ketika klik tambah data maka akan kluar popup form input data lalu ketika di klik insert maka data akan berhasil masuk ke tabel php tanpa reload halaman dan ditampilkan oleh bantuan javascript secara langsung.
Ini merupakan contoh input data karyawan dengan menggunakan javascript (AJAX) dan Bootstrap.
Berikut adalah daftar urutan cara membuat nya :
1. Buat Database Bernama input_karyawan (di dalamnya ada tabel bernama karyawan)
2. Buat file bernama index.php (untuk halaman utama)
3. Buat file bernama insert.php (untuk aksi input data / aksi insert)
4. Buat file bernama select.php (untuk menampilkan detail data karyawan)
5. Buat file bernama edit.php (untuk menampilkan form edit data karyawan)
6. Buat file bernama delete.php (untuk akses menghapus karyawan)
7. Buat file bernama update.php (untuk aksi mengupdate data)
DOWNLOAD SOURCE CODE POPUP
Mari kita mulai :
1. Buat Database bernama input_karyawan
Pastikan nama database benar karena nanti berpengaruh pada kode file php berikutnya.
CREATE TABLE `karyawan` ( `id` int(11) NOT NULL, `nama` varchar(50) NOT NULL, `alamat` text NOT NULL, `gender` varchar(10) NOT NULL, `umur` int(11) NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=latin1; INSERT INTO `karyawan` (`id`, `nama`, `alamat`, `gender`, `umur`) VALUES (1, 'Eko ', 'Jl Subrantas', 'Laki-laki', 30), (2, 'Rini', 'Jl Sialang', 'Perempuan', 20), (3, 'Trisna Nia Al', 'Jl Kemiri Sawah', 'Perempuan', 20); ALTER TABLE `karyawan` ADD PRIMARY KEY (`id`); ALTER TABLE `karyawan` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4;
2. Buat file bernama index.php
<?php
//index.php
$connect = mysqli_connect("localhost", "root", "", "input_karyawan");
$query = "SELECT * FROM karyawan ORDER BY id DESC";
$result = mysqli_query($connect, $query);
?>
<!DOCTYPE html>
<html>
<head>
<title>Tutorial Popup Input Data Dengan PHP | www.sistemit.com </title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="width:700px;">
<h3 align="center">Input Data Dengan Menggunakan Popup Modal Bootstrap</h3>
<br />
<div class="table-responsive">
<div align="right">
<button type="button" name="age" id="age" data-toggle="modal" data-target="#add_data_Modal" class="btn btn-warning">Tambah Data Karyawan</button>
</div>
<br />
<div id="employee_table">
<table class="table table-bordered">
<tr>
<th width="55%">Nama Karyawan</th>
<th width="15%">Lihat Detail</th>
<th width="15%">Edit</th>
<th width="15%">Hapus</th>
</tr>
<?php
while($row = mysqli_fetch_array($result))
{
?>
<tr>
<td><?php echo $row["nama"]; ?></td>
<td><input type="button" name="view" value="Lihat Detail" id="<?php echo $row["id"]; ?>" class="btn btn-info btn-xs view_data" /></td>
<td><input type="button" name="edit" value="Edit" id="<?php echo $row["id"]; ?>" class="btn btn-warning btn-xs edit_data" /></td>
<td><input type="button" name="delete" value="Hapus" id="<?php echo $row["id"]; ?>" class="btn btn-danger btn-xs hapus_data" /></td>
</tr>
<?php
}
?>
</table>
</div>
</div>
</div>
</body>
</html>
<div id="add_data_Modal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
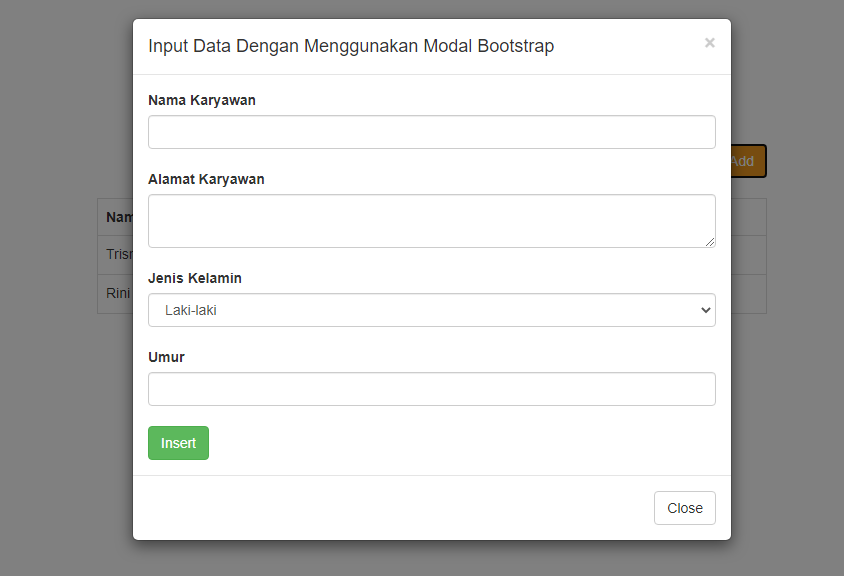
<h4 class="modal-title">Input Data Dengan Menggunakan Modal Bootstrap</h4>
</div>
<div class="modal-body">
<form method="post" id="insert_form">
<label>Nama Karyawan</label>
<input type="text" name="nama" id="nama" class="form-control" />
<br />
<label>Alamat Karyawan</label>
<textarea name="alamat" id="alamat" class="form-control"></textarea>
<br />
<label>Jenis Kelamin</label>
<select name="gender" id="gender" class="form-control">
<option value="Laki-laki">Laki-laki</option>
<option value="Perempuan">Perempuan</option>
</select>
<br />
<label>Umur</label>
<input type="text" name="umur" id="umur" class="form-control" />
<br />
<input type="submit" name="insert" id="insert" value="Insert" class="btn btn-success" />
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div id="dataModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Detail Data Karyawan</h4>
</div>
<div class="modal-body" id="detail_karyawan">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div id="editModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Edit Data Karyawan</h4>
</div>
<div class="modal-body" id="form_edit">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function(){
// Begin Aksi Insert
$('#insert_form').on("submit", function(event){
event.preventDefault();
if($('#nama').val() == "")
{
alert("Mohon Isi Nama ");
}
else if($('#alamat').val() == '')
{
alert("Mohon Isi Alamat");
}
else
{
$.ajax({
url:"insert.php",
method:"POST",
data:$('#insert_form').serialize(),
beforeSend:function(){
$('#insert').val("Inserting");
},
success:function(data){
$('#insert_form')[0].reset();
$('#add_data_Modal').modal('hide');
$('#employee_table').html(data);
}
});
}
});
//END Aksi Insert
//Begin Tampil Detail Karyawan
$(document).on('click', '.view_data', function(){
var employee_id = $(this).attr("id");
$.ajax({
url:"select.php",
method:"POST",
data:{employee_id:employee_id},
success:function(data){
$('#detail_karyawan').html(data);
$('#dataModal').modal('show');
}
});
});
//End Tampil Detail Karyawan
//Begin Tampil Form Edit
$(document).on('click', '.edit_data', function(){
var employee_id = $(this).attr("id");
$.ajax({
url:"edit.php",
method:"POST",
data:{employee_id:employee_id},
success:function(data){
$('#form_edit').html(data);
$('#editModal').modal('show');
}
});
});
//End Tampil Form Edit
//Begin Aksi Delete Data
$(document).on('click', '.hapus_data', function(){
var employee_id = $(this).attr("id");
$.ajax({
url:"delete.php",
method:"POST",
data:{employee_id:employee_id},
success:function(data){
$('#employee_table').html(data);
}
});
});
});
//End Aksi Delete Data
</script>
3. Buat file bernama insert.php
<?php
//insert.php
$connect = mysqli_connect("localhost", "root", "", "input_karyawan");
if(!empty($_POST))
{
$output = '';
$name = mysqli_real_escape_string($connect, $_POST["nama"]);
$alamat = mysqli_real_escape_string($connect, $_POST["alamat"]);
$gender = mysqli_real_escape_string($connect, $_POST["gender"]);
$umur = mysqli_real_escape_string($connect, $_POST["umur"]);
$query = "
INSERT INTO karyawan(nama, alamat, gender, umur)
VALUES('$name', '$alamat', '$gender', '$umur')
";
if(mysqli_query($connect, $query))
{
$output .= '<label class="text-success">Data Berhasil Masuk</label>';
$select_query = "SELECT * FROM karyawan ORDER BY id DESC";
$result = mysqli_query($connect, $select_query);
$output .= '
<table class="table table-bordered">
<tr>
<th width="55%">Nama Karyawan</th>
<th width="15%">Lihat</th>
<th width="15%">Edit</th>
<th width="15%">Hapus</th>
</tr>
';
while($row = mysqli_fetch_array($result))
{
$output .= '
<tr>
<td>' . $row["nama"] . '</td>
<td><input type="button" name="view" value="Lihat Detail" id="' . $row["id"] . '" class="btn btn-info btn-xs view_data" /></td>
<td><input type="button" name="edit" value="Edit" id="' . $row["id"] . '" class="btn btn-warning btn-xs edit_data" /></td>
<td><input type="button" name="delete" value="Hapus" id="' . $row["id"] . '" class="btn btn-danger btn-xs hapus_data" /></td>
</tr>
';
}
$output .= '</table>';
}else{
$output .= mysqli_error($connect);
}
echo $output;
}
?>
4. Buat file bernama select.php
<?php
//select.php
if(isset($_POST["employee_id"]))
{
$output = '';
$connect = mysqli_connect("localhost", "root", "", "input_karyawan");
$query = "SELECT * FROM karyawan WHERE id = '".$_POST["employee_id"]."'";
$result = mysqli_query($connect, $query);
$output .= '
<div class="table-responsive">
<table class="table table-bordered">';
while($row = mysqli_fetch_array($result))
{
$output .= '
<tr>
<td width="30%"><label>Name</label></td>
<td width="70%">'.$row["nama"].'</td>
</tr>
<tr>
<td width="30%"><label>Alamat</label></td>
<td width="70%">'.$row["alamat"].'</td>
</tr>
<tr>
<td width="30%"><label>Gender</label></td>
<td width="70%">'.$row["gender"].'</td>
</tr>
<tr>
<td width="30%"><label>Umur</label></td>
<td width="70%">'.$row["umur"].'</td>
</tr>
';
}
$output .= '</table></div>';
echo $output;
}
?>
5. Buat file bernama edit.php
<script>
$('#update_form').on("submit", function(event){
event.preventDefault();
if($('#enama').val() == "")
{
alert("Mohon Isi Nama ");
}
else if($('#ealamat').val() == '')
{
alert("Mohon Isi Alamat");
}
else
{
$.ajax({
url:"update.php",
method:"POST",
data:$('#update_form').serialize(),
beforeSend:function(){
$('#update').val("Updating");
},
success:function(data){
$('#update_form')[0].reset();
$('#editModal').modal('hide');
$('#employee_table').html(data);
}
});
}
});
</script>
<?php
if(isset($_POST["employee_id"]))
{
$output = '';
$connect = mysqli_connect("localhost", "root", "", "input_karyawan");
$query = "SELECT * FROM karyawan WHERE id = '".$_POST["employee_id"]."'";
$result = mysqli_query($connect, $query);
$row = mysqli_fetch_array($result);
$output .= '
<form method="post" id="update_form">
<label>Nama Karyawan</label>
<input type="hidden" name="id" id="id" value="'.$_POST["employee_id"].'" class="form-control" />
<input type="text" name="nama" id="enama" value="'.$row['nama'].'" class="form-control" />
<br />
<label>Alamat Karyawan</label>
<textarea name="alamat" id="ealamat" class="form-control">'.$row['alamat'].'</textarea>
<br />
<label>Jenis Kelamin</label>
<select name="gender" id="gender" class="form-control">';
if($row['gender']=="Laki-laki"){
$output .= '<option value="Laki-laki" selected>Laki-laki</option>
<option value="Perempuan">Perempuan</option>';
}elseif($row['gender']=="Perempuan"){
$output .= '<option value="Laki-laki">Laki-laki</option>
<option value="Perempuan" selected>Perempuan</option>';
}else{
$output .= '<option value="Laki-laki">Laki-laki</option>
<option value="Perempuan">Perempuan</option>';
}
$output .= '</select>
<br />
<label>Umur</label>
<input type="text" name="umur" id="umur" value="'.$row['umur'].'" class="form-control" />
<br />
<input type="submit" name="update" id="update" value="Update" class="btn btn-success" />
</form>
';
echo $output;
}
?>
6. Buat file bernama delete.php
<?php
//delete.php
$connect = mysqli_connect("localhost", "root", "", "input_karyawan");
if(isset($_POST["employee_id"]))
{
$output = '';
$query = "
DELETE from karyawan where id = '".$_POST["employee_id"]."'
";
if(mysqli_query($connect, $query))
{
$output .= '<label class="text-success">Data Berhasil Dihapus</label>';
$select_query = "SELECT * FROM karyawan ORDER BY id DESC";
$result = mysqli_query($connect, $select_query);
$output .= '
<table class="table table-bordered">
<tr>
<th width="55%">Nama Karyawan</th>
<th width="15%">Lihat</th>
<th width="15%">Edit</th>
<th width="15%">Hapus</th>
</tr>
';
while($row = mysqli_fetch_array($result))
{
$output .= '
<tr>
<td>' . $row["nama"] . '</td>
<td><input type="button" name="view" value="Lihat Detail" id="' . $row["id"] . '" class="btn btn-info btn-xs view_data" /></td>
<td><input type="button" name="edit" value="Edit" id="' . $row["id"] . '" class="btn btn-warning btn-xs edit_data" /></td>
<td><input type="button" name="delete" value="Hapus" id="' . $row["id"] . '" class="btn btn-danger btn-xs hapus_data" /></td>
</tr>
';
}
$output .= '</table>';
}else{
$output .= mysqli_error($connect);
}
echo $output;
}
?>
7. Buat file bernama update.php
<?php
//update.php
$connect = mysqli_connect("localhost", "root", "", "input_karyawan");
if(!empty($_POST))
{
$output = '';
$name = mysqli_real_escape_string($connect, $_POST["nama"]);
$alamat = mysqli_real_escape_string($connect, $_POST["alamat"]);
$gender = mysqli_real_escape_string($connect, $_POST["gender"]);
$umur = mysqli_real_escape_string($connect, $_POST["umur"]);
$query = "
update karyawan set nama = '$name', alamat = '$alamat', gender ='$gender', umur='$umur' where id = '$_POST[id]'
";
if(mysqli_query($connect, $query))
{
$output .= '<label class="text-success">Data Berhasil Diupdate</label>';
$select_query = "SELECT * FROM karyawan ORDER BY id DESC";
$result = mysqli_query($connect, $select_query);
$output .= '
<table class="table table-bordered">
<tr>
<th width="55%">Nama Karyawan</th>
<th width="15%">Lihat</th>
<th width="15%">Edit</th>
<th width="15%">Hapus</th>
</tr>
';
while($row = mysqli_fetch_array($result))
{
$output .= '
<tr>
<td>' . $row["nama"] . '</td>
<td><input type="button" name="view" value="Lihat Detail" id="' . $row["id"] . '" class="btn btn-info btn-xs view_data" /></td>
<td><input type="button" name="edit" value="Edit" id="' . $row["id"] . '" class="btn btn-warning btn-xs edit_data" /></td>
<td><input type="button" name="delete" value="Hapus" id="' . $row["id"] . '" class="btn btn-danger btn-xs hapus_data" /></td>
</tr>
';
}
$output .= '</table>';
}else{
$output .= mysqli_error($connect);
}
echo $output;
}
?>






[…] Membuat Input Data Dengan Pop Up PHP […]
[…] Membuat Input Data Dengan Pop Up PHP […]
Thanks Artikelnya
sumpah ini bermanfaat sekali
terimakasih banyak gan
terus berkarya sukses selalu
Terimakasih. semoga bermanfaat Mas.
Kalau isi form langsung terkirim ke WA, Itu menggunakan yang namanya API Whatsapp.. yang mnghubungkan kode dengan whatsapp. Banyak penyedia API whatsapp gratis dn berbayar. Coba akses kata kunci whatsapp API